JavaFX and e(fx)clipse
This category provides articles regarding JavaFX as well as e(fx)clipse as this seems to be a good start to deal with JavaFX.
JavaFX has been around for some time now and Oracle is currently triying to enforce it as new standard for Java Rich Client Applications.
Regarding to a developer I know it has had some improvements over the years and it looks like it is going to be a try out worthy successor of AWT (Java), Swing (Java) and SWT (IBM).
However Oracle is trying to push this somewhat new technology into the market for some time now, it has not yet been accepted by the Java community.
Root cause for this seem to be the following reasons.
- Companies are not asking for Rich Client Applications, but there is a trend for developing Web Applications. Therefore motivation to use anything like AWT, Swing, SWT or JavaFX is low except for private purposes. However JavaFX supports Mobile Applications, which is a big market. Since integration with mobiles is asked by companies as well for web applications and older technologies not supporting it, I can understand Oracle not wanting to provide support for it anymore.
- Programmers are lazy. If you give them something completely new to learn, it takes quite an effort to get to a stage where you are as fast as using already known technologies. The standard platform for Java development, eclipse is still not providing the same comfortable "what you see is waht you get editors" for JavaFX as it is providing for the older technologies. Until eclipse is not deprecating support for Swing and older technologies like SWT and AWT they will be used by programmers.
I did some research one the internet regarding JavaFX so far but I will try to write more articles in the future about it as I intend to write little tools for myself in Java. For this I of course do not want the hustle of maintaining a JEE server all the time. Therefore JavaFX is intersting for me but I am far from beeing an expert, so try it yourself.
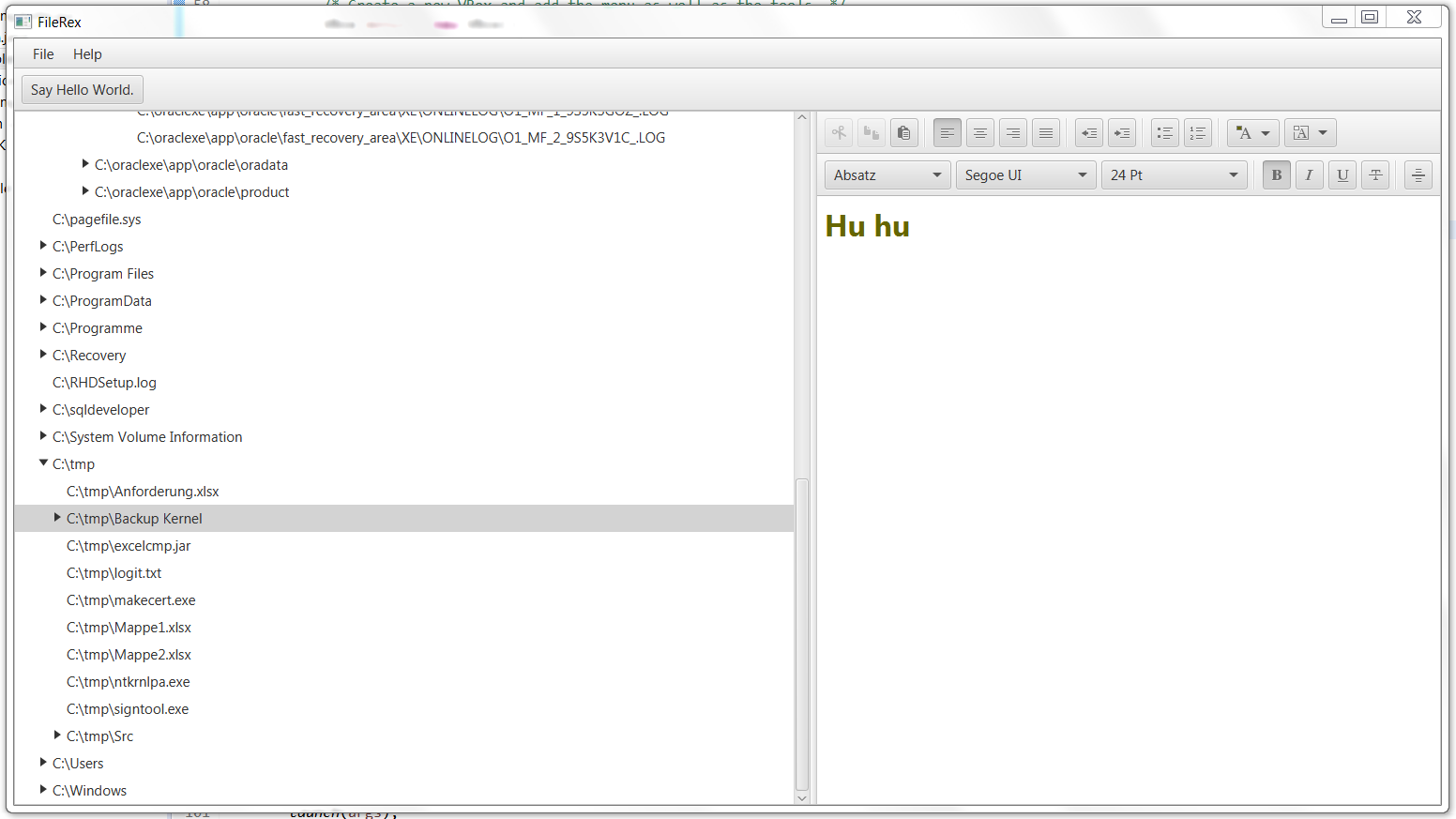
In order to display a TreeView representing a file sytsem as shown below, I had to extend the TreeItem<T> class of JavaFX.
Just for fun I added an HTML Editor as well and separated both controls using a SplitPane.
- Hits: 25593
When coding a rich client application in Java SE sooner or later you will have to think about how to lay out your application.
In most cases you will come to the conclusion to lay it out as everyone else does.
- MenuBar for all functions.
- ToolBar for more commonly used functions.
- Controls, which are layed out in a more custom way fitting your needs.
In order to have something ready to start with when I want to lay out the controls of an application I suggest below approach.
Use a BorderPane as root node. In the Top area of a BorderPane you can place a VBox. In this VBox you can place your MenuBar as well as a ToolBar or only a MenuBar.
In the Center area of a BorderPane you can place another layout like a GridPane for high flexibility or a SplitPane to have to separated areas in a BorderPanes Center area.
Enough talk, here is the source as well as an Oracle article that helped me.
MenuBar, ToolBar and Controls in GridPane
import javafx.application.Application;
import javafx.event.ActionEvent;
import javafx.event.EventHandler;
import javafx.geometry.Insets;
import javafx.geometry.Pos;
import javafx.scene.Scene;
import javafx.scene.control.Button;
import javafx.scene.control.Menu;
import javafx.scene.control.MenuBar;
import javafx.scene.control.MenuItem;
import javafx.scene.control.ToolBar;
import javafx.scene.layout.BorderPane;
import javafx.scene.layout.GridPane;
import javafx.scene.layout.VBox;
import javafx.stage.Stage;
public class Main extends Application {
@Override
public void start(Stage primaryStage) {
try {
/* Create a new MenuBar. */
MenuBar menu = new MenuBar();
/* Create new sub menus. */
Menu menuFile = new Menu("File");
Menu menuHelp = new Menu("Help");
MenuItem about = new MenuItem("About");
about.setOnAction(new EventHandler<ActionEvent>() {
@Override
public void handle(ActionEvent event) {
/*
* Implement dialog to be prompted when users asks for
* details.
*/
}
});
menuHelp.getItems().add(about);
/* Adding all sub menus at ones to a MenuBar. */
menu.getMenus().addAll(menuFile, menuHelp);
/* Create a button. */
Button btn = new Button();
btn.setText("Say Hello World.");
btn.setOnAction(new EventHandler<ActionEvent>() {
@Override
public void handle(ActionEvent event) {
System.out.println("Hello World!");
}
});
/* Create a new ToolBar. */
ToolBar tools = new ToolBar(btn);
/* Create a new VBox and add the menu as well as the tools. */
VBox menus = new VBox();
menus.getChildren().addAll(menu, tools);
/* Create a flexible layout. */
GridPane contentPane = new GridPane();
/* Setting the alignment of controls WITHIN a pane. */
contentPane.setAlignment(Pos.CENTER);
contentPane.setHgap(10.);
contentPane.setVgap(10.);
contentPane.setPadding(new Insets(25, 25, 25, 25));
/* Create a root node as BorderPane. */
BorderPane root = new BorderPane();
/* Adding the menus as well as the content pane to the root node. */
root.setTop(menus);
root.setCenter(contentPane);
/*
* Setting the root node of a scene as well as the applications CSS
* file. CSS file has to be in same src directory as this class. The
* path is always relative.
*/
Scene scene = new Scene(root, 800, 600);
scene.getStylesheets().add(
getClass().getResource("application.css").toExternalForm());
/* Adding a scene to the stage. */
primaryStage.setScene(scene);
primaryStage.setTitle("FileRex");
/* Lift the curtain :0). */
primaryStage.show();
} catch (Exception e) {
e.printStackTrace();
}
}
public static void main(String[] args) {
launch(args);
}
}
- Hits: 8589
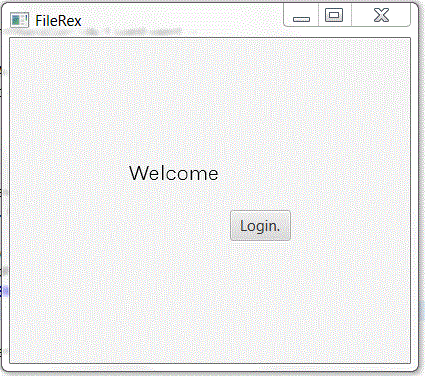
In order to add a grid layout to an JavaFX Application window, you have to instantiate the class GridPane.
An object of this class is tehn added to a Scene of an Applications Stage.
I have to admit that JavaFX looks much nicer than Swing even without applying any customizing using CSS.
- Hits: 10328
Page 1 of 2